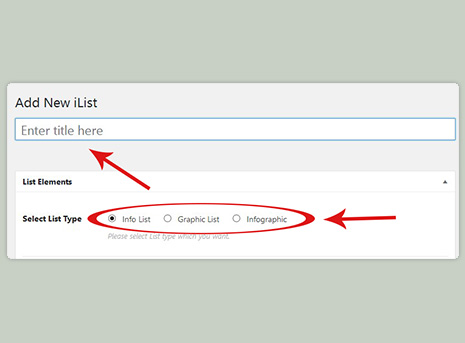
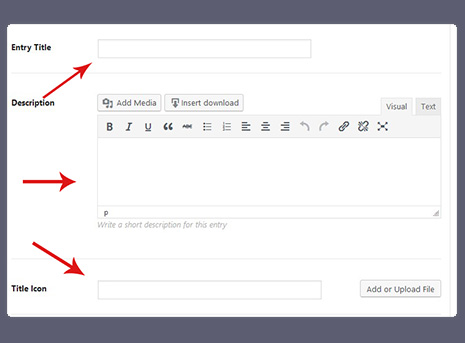
Add List Items
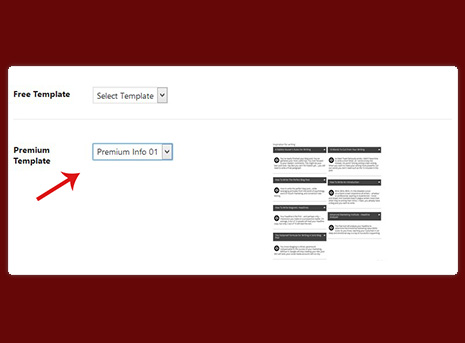
An iList is comprised of individual entries. An info List can have Entry title and Description. A Graphics List can have Entry title and an Image. An infographic List can also have Entry title, Description, and an Image. You can add as many ilist entries as you want. Use the up and down arrow to order the entries any time.
Customize List
For almost all templates you can customize the colors of all the aspects of the design. You can even use an image for the entire iList. You can also set entry title’s font size. You have the liberty to pick and use one of google’s 800+ fonts just by pasting the font’s style link. The description field comes with visual editor to style your text any way you wish.