Web design professionals tips
-
8
Draw attention with GIFs
All right. Let’s be clear. Abusing Gifs and animations can definitely hurt your website’s UX (User Experience). But done in the right way, you can bring your website to life by accenting important aspects – ultimately bringing your design to the next level – without making your visitors squint.
6 -
9
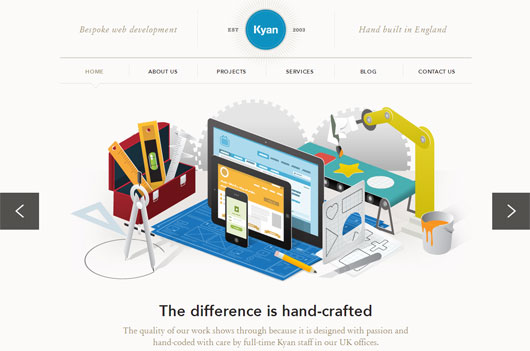
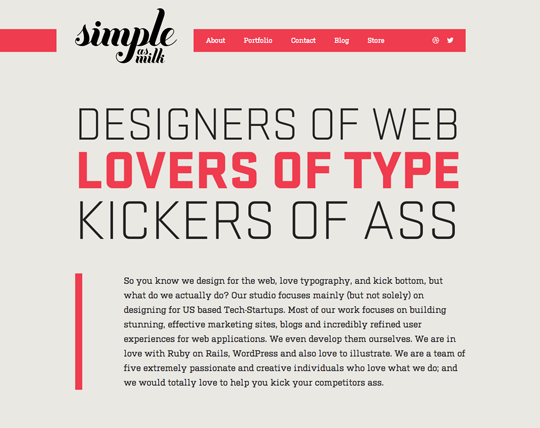
Use flashy typography
Yes. Big typographies have been trending for a long time now and that’s exactly why more and more web designers try to show their creativity and dive into uncharted waters. Before typography rules were very strict and things like hyphenated words and unclear lines were taboo. But-Not-Anymore.
3 -
10
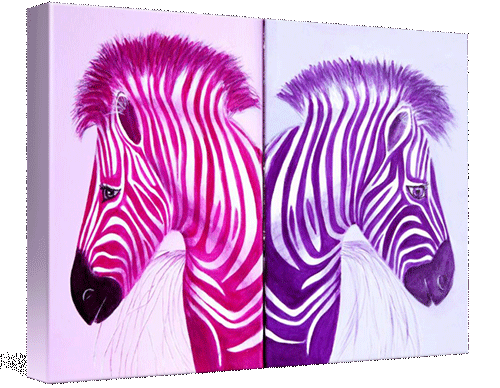
Go edgy: Be the king of pop (art)
If you have a keen eye for art trends, you’ve probably noticed that more and more pop colors are popping around the Web. The reason: edgy art is coming back big time! That said this doesn’t mean that everyone should jump on the trend. According to the nature and visual identity of your business, you might decide to use it or not.
6