Origami style 03
Web design professionals tips
-
Internal link
Do internal linking to keep users engaged on the site. This reduces bounce rates and it is also helpful for Search Engine Optimization. Internal linking is usually done from inside contents. Link to other relates pages on your website whenever appropriate.
33 -
Caption
Label and caption images for search engines and users. Labels and captions give your images context and dont forget the alt text either! Combining typography with your chosen images can be another way.
26 -
Meta Tags
Use meta title tag and description to make website searchable. Make sure each page has its unique meta title and description tags. Meta title tag is most important for search engines. Metadata will not be displayed.
17 -
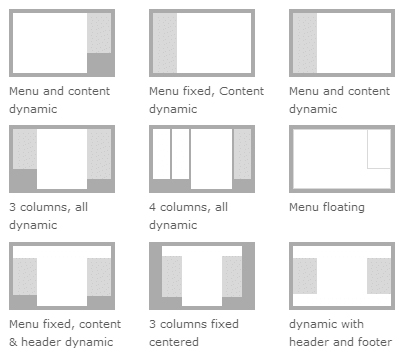
Layout
Keep the layout simple and easy to navigate for web spider. Gone are the days of flashy congested web design. Lots of empty spaces and large images are the norm now. Instead of jumping right in and figuring things out as you go.
9 -
Minimize Popups
Nobody like popups. They are a serious distraction. Use them only when you must. Minimize popups, web frames, queries, and scripts. if you’re building a website that uses large images on its homepage and headers.
17 -
Advertisement
Never put advertisements above the fold. Present you most compelling contents and images when a user 1st enters your website.Complicated navigation systems create way too many options for people, so much so that they may decide to leave your site altogether
8 -
Phase Out Sliders
However, in most cases, they should really be phased out in 2016, especially if you want to decrease the amount of distractions on your site and make it easier for users to find their way around. Sliders don’t do either of those things
5 -
Draw attention with GIFs
All right. Let’s be clear. Abusing Gifs and animations can definitely hurt your website’s UX (User Experience). But done in the right way, you can bring your website to life by accenting important aspects – ultimately bringing your design to the next level – without making your visitors squint.
6 -
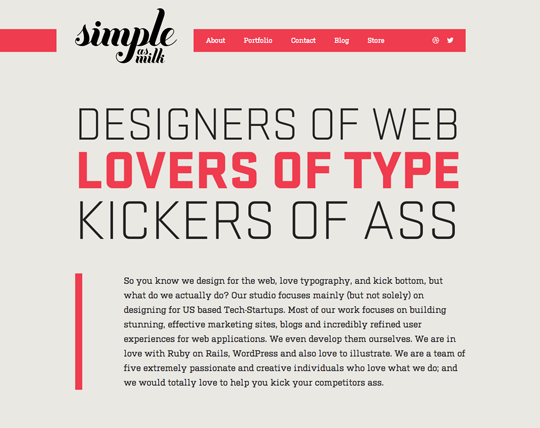
Use flashy typography
Yes. Big typographies have been trending for a long time now and that’s exactly why more and more web designers try to show their creativity and dive into uncharted waters. Before typography rules were very strict and things like hyphenated words and unclear lines were taboo. But-Not-Anymore.
3 -
Go edgy: Be the king of pop (art)
If you have a keen eye for art trends, you’ve probably noticed that more and more pop colors are popping around the Web. The reason: edgy art is coming back big time! That said this doesn’t mean that everyone should jump on the trend. According to the nature and visual identity of your business, you might decide to use it or not.
6